Автоматический сбор данных

Сбор данных поможет узнать о действиях пользователя на сайте. На основе этих данных вы сможете сегментировать пользователей и отсылать им триггерные персональные сообщения.
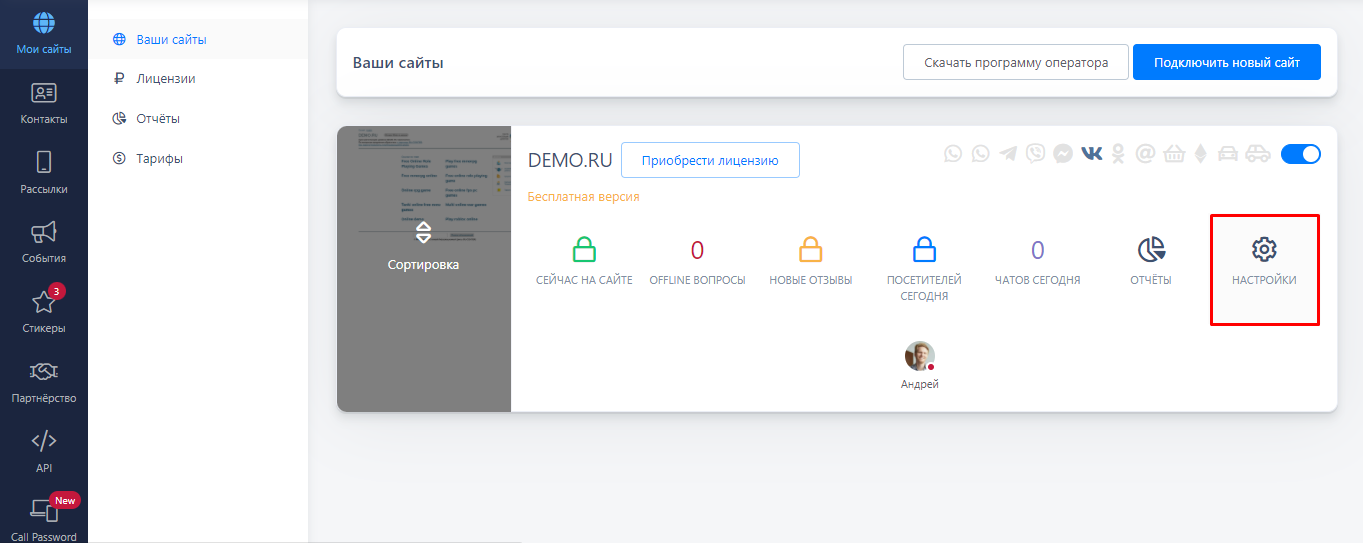
Чтобы подключить, зайдите в ваш Личный кабинет и слева выберите "Мои сайты". В необходимом проекте кликните на "Настройки".
В меню слева выберите "Поля"..png) Нажмите на "Добавить поле".
Нажмите на "Добавить поле".![]()
Заполните необходимые вам поля и нажмите на "Автоматический сбор данных"..png)
Нажмите на "Добавить источник"..png)
Первое, что вам нужно выбрать - из какого элемента вы будете получать данные. Элемент определяется при помощи CSS селектора.
Примеры css селекторов:
input[type=text] - все инпуты с типом text
#phone-input - элемент с идентификатором phone-input
input[name=mobile] - все инпуты с именем mobile.png) Подробнее почитать про CSS селекторы можно здесь.
Подробнее почитать про CSS селекторы можно здесь.
Вы можете попросить помочь с подбором нужного селектора ваших веб-мастеров, или же обратиться к нам.
Далее, вы должны выбрать тип источника информации..png)
Вам доступно три типа источника информации:
1. Заполнение поля ввода
Вы можете автоматически заполнить информацию о клиенте, которую он вводил в форму на вашем сайте. Например, клиент заполнит свой номер телефона и почту, они автоматически отобразятся в программе оператора справа.
2. Клик по элементу
Поймайте любой клик вашего клиента. Нажал он на кнопку или строчку текста, всё это автоматически попадёт в информацию о клиенте.
.png)
Вы можете указать, что хотите записать в информации о клиенте - текст элемента, значение атрибута элемента или своё описание.
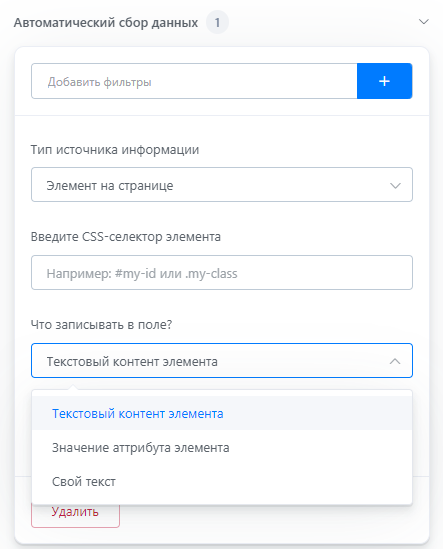
3. Элемент на странице
Клиент авторизовался на вашем сайте? Вы можете сохранить персональную информацию о нём (номер лицевого счёта, номер договора). Эти данные автоматически будут заполнены.
Здесь вы также можете указать, что хотите записать в информации о клиенте - текст элемента, значение атрибута элемента или своё описание.
К каждому “Источнику информации” вы можете применить наши стандартные фильтры, вы уже знакомы с ними по автодействиям. Используйте сбор данных только на определенных страницах сайта, в конкретный период времени, для целевых посетителей или примените другие важные для вас критерии отбора пользователей. .png)